If you have worked with Gantt Chart, you may have noticed that it does not support "Link" feature where as other chart types support it. This is because Gantt chart is based on ojGantt API which does not support link feature, where as other chart types uses ojChart API and ojChart does support "Link" feature. Luckily, Gantt charts supports "selection" feature and we can use this feature to implement (mimic) link feature.
To demonstrate this, let's considered a simple use case "Whenever user clicks on task bar, then we need to take user to 'Edit Task' page".
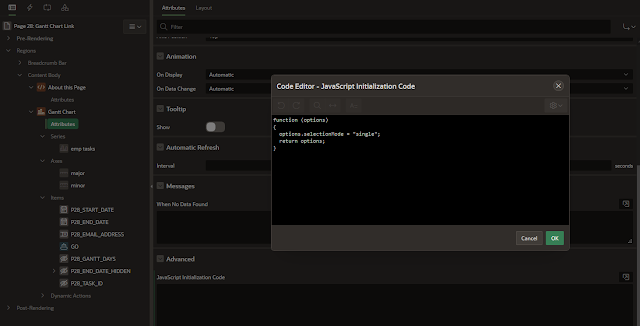
To implement this, first, we need to enable "selection" feature on Gantt chart. By default, this option is disabled. For this, we need to write below JavaScript code in "Gantt Chart > Attributes > Advanced > JavaScript Initialization Code" section.
 |
| Gantt Chart JavaScript Initialization Code |
function (options) { options.selectionMode = "single"; return options; }
Next, create a hidden page item to store value of TASK_ID. Ensure "Value Protected" option is switched off for this item. In this e.g. item name used is P28_TASK_ID.
Next, we need to capture the click event and we need to mimic the link behavior. For this create a Dynamic Action like below.
 |
| D.A. "Handle Gantt Chart Link" |
- Create DA and give it a proper name e.g. "Handle Gantt Chart Link"
- In "When" Section, select
- Event: Custom
- Custom Event: ojoptionchange
- Selection Type: Region
- Region: Gantt Chart Region
- In "True" section, choose "Execute JavaScript Code" action and put below JavaScript code in "Code" section.
try { var data = this.data; //check which data is avilable from Gantt Chart //console.log(data); var lTaskId; // check if selection is changed if (data.option === "selection") { // get current selection // This gives column value selected at "Gantt Chart > Series > Column Mapping > Task ID" lTaskId = data.value[0]; // Set Task id to hidden page item and submit the page with EDIT_TASK request apex.page.submit({ request: "EDIT_TASK", set: { "P28_TASK_ID": lTaskId }, showWait: true }); } } catch (err) { apex.message.clearErrors(); apex.message.showErrors({ type: "error", location: "page", message: "JavaScript Error" + err.message, unsafe: false }); }
- If the target page needs checksum, and if we use "Submit + Branch" approach, then APEX will take care of checksum automatically. We can't use "Redirect" approach with out valid checksum value. In this example, I have set "Page Access Protection" to "Arguments Must Have Checksum" for "Edit Task" page. We can see this in demo.
- In general, generating URLs at client side or hard coding URLs in JavaScript is never a good idea.
Comments
If you uncomment "console.log(data);" line, you can see what data are we getting from gantt chart click. As we can see, we don't get Row ID from this event. However you can use below work-arounds
1) Make an AJAX call to server to get "Row ID" based on "Task ID"
2) Concatenate "Task ID" and "Row ID" in SQL level to "Task ID" column. Then, in JavaScript, you can split concatenated IDs into "Task ID" and "Row ID" and then you can do whatever you want with those IDs
as if it is still loading. Very strange. Can’t figure out why
Please try setting "showWait" to "false" in above JavaScript code. or you can completely remove showWait part.
showWait: false
thanks for this blog, it has been very helpful to me, I do have one question though. In my gantt chart, when I have multiple tasks for one person and those tasks only last one day, those are displayed with a 'diamond' symbol, but the issue is that they are overlapping and you cant see that there are multiple tasks. I have found these setting on the jet cookbook:
task-defaults.overlap.behavior="stagger"
task-defaults.overlap.offset="6"
however, I cant seem to make them work in the oracle apex options. Do you have a solution for this?
Thanks again for your work and if you could help me out I would appreciate it very much.
Diamond symbol is used for milestones. It appears when start date and end date both are exactly same. To overcome this issue, you can specify end date as below. You can see similar code in my other blogpost https://srihariravva.blogspot.com/2019/12/few-tips-on-gantt-charts.html
end_date + 1 - 1 / 1440 end_date
Regarding overlap behavior, you can modify taskDefaults property as below.
function (options)
{
options.taskDefaults = {"overlap":{"behavior":"stagger","offset":"8"}};
return options;
}
You need to put this code in "Gantt Chart > Attributes > Advanced > JavaScript Initialization Code" section.
There is also another DA solution to trigger a click event on the gantt chart.
Under Appearance of the serie there is the possibility to add a Task CSS Class.
For example you can add the class "clickTask"
The class will be added to a html path element.
The parent of this element is a g element.
When you click on the task the g element gets an id like "_dvtActiveElement..._rowname
You can strip the row name from the id.
If you are using a row id to have multiple tasks on one line the row name will be different from the task name. When you need the task name for the link instead of the row name, put the label in the tooltip (see gantt attributes)
This way the task name is added in the aria label of the g element like
Start: Oct 12, 2023, 8:53:18 PM; End: Oct 12, 2023, 9:09:57 PM; Label: 524934409
Note: In my case I put the id that I need for the link in the task name.
Now create a DA on the Click event with jquery selector .clickTask
With a javascript action you can get the aria-label:
var label = $(this.triggeringElement).parent().attr("aria-label");
console.log("label = " + label);
Then strip the label value from the string:
/* Strip the task name from the tooltip */
var taskName = label.split(";")[2].split(":")[1].trim();
console.log("taskName = " + taskName);
This way you don't need the selectionMode on the gantt chart that fires all the time on rendering.