Do you know you can convert your radio buttons into something stylish and fancy almost declaratively in Oracle APEX? If you are not aware about this, then you may find this blog post useful.
Pill Buttons
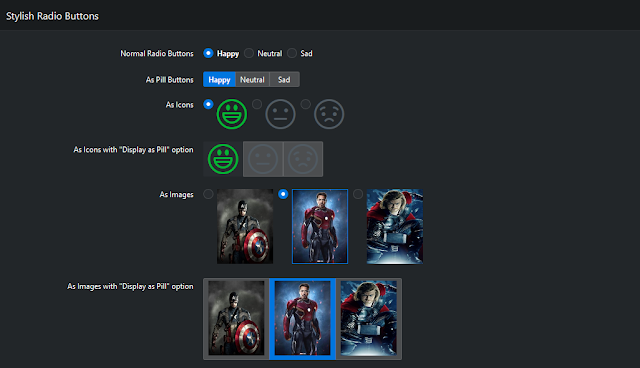
You can easily convert radio buttons into pill buttons using "Template Options". Select Radio button item, and in item properties, go to "Appearance > Template Options > Advanced". Look for option "Item Group Display" and choose the option "Display as Pill Button". That's it. You radio buttons will be converted as cool "Pill" buttons.
Display Radio Buttons as Icons
You can display icons instead of label text. For this, all you need to do is
- In item LOV, write "icon html" as "Display Value". e.g. icon html code
<span aria-hidden="true" class="fa fa-emoji-big-eyes-smile fa-3x"></span>
- In item properties, set "Escape special characters" as "Off"
That's it. With this, icons will be displayed for labels instead of text. However, you will still see the "radio buttons" before the icons. To hide these radio buttons, you can go to template options and you can choose "Item Group Display" as "Display as Pill Button". Then you would only see the icons.
You can make them further stylish with little CSS. For e.g. when user selects a icon, you can change icon color, so it will be easy to identify that it's been selected.
/* Page item name P18_RADIO_ICON, change selected icon color */
div#P18_RADIO_ICON input:checked + label span.fa-emoji-big-eyes-smile::before {
color: #00b533;
}
Display Radio Buttons as Images
You can use similar technique to display images instead of text.
- In item LOV, write "empty span" as "Display Value" with predefined classes. We can use these class names to specify image details etc. e.g. empty span code
<span class="ironman"></span>
- In item properties, set "Escape special characters" as "Off"
Next, you need to write CSS to display images in those empty spans. Sample CSS code.
/* Page item name P18_RADIO_IMAGE */
/* display empty span as block element and specify width, height etc. */
div#P18_RADIO_IMAGE label span{
display:inline-block;
width:90px;
height:120px;
background-size: contain;
background-repeat: no-repeat;
}
/* specify background image */
div#P18_RADIO_IMAGE span.ironman {
background-image: url(#APP_IMAGES#ironman.jpg);
}
/* add border for selected option */
div#P18_RADIO_IMAGE input:checked + label span{
border: 1px solid #0076df;
}
Again, radio buttons will be displayed before images. To hide these radio buttons, you can go to template options and you can choose "Item Group Display" as "Display as Pill Button". Then you would only see images.
Here is the link to demo. Hope it is helpful.
Thank you.


Comments